- Data limits: Valid url, with could contain any digits, strings or special characters.
- Data length: 2048 characters
- Data validation: The field cannot be empty
- Default value: Empty
Parameter Authentication (default) - Uses the parameter values and names, that will be authenticated by the website. When using this authentication method, the website owner / developer must authenticate the POST request fields.
-
HTTP Basic Authentication – Uses the Username and Password parameter values for authenticating with the Web Server. When using this authentication method, the Username and Password must be a valid local or domain user on the destination computer/webserver.
This option is recommended if Administrators would like to authenticate the uploading web requests with local or domain users.
NOTE: When using this authentication method, the Username and Password parameters are embedded in the request header and are not part of the POST request, therefore the parameter name for Username and Password is not editable.
-
OTP (One-Time-Password) Authentication – The OTP Authentication method will prompt the user to enter a one-time password, every time when printing a document. The HTTP Uploader will pass the provided password without validation. It is the responsibility of the destination webpage/web application to validate the OTP and proceed with the uploading or return an error message to the HTTP Uploader.
NOTE: The OTP Authentication is not available in Silent Mode.
No Authentication – This method will not use the Username and Password parameters and their values for the request, therefore the parameter value and name for Username and Password is not editable.
- Data limits: Any digits, strings or special characters.
- Data length: 256 characters
- Data validation: The fields are optional and can be left empty. If the Username or Password is not empty, then the appropriate Parameter name field must be filled out.
- Default value: empty
- Data limits: Any digits, strings or special characters.
- Data length: 127 characters
- Data validation: The fields are optional and can be left empty. If the Username or Password is not empty, then the appropriate Parameter name field must be filled out.
- Default value: empty
- Data type: string
- Data limits: Any digits, strings or special characters.
- Data length: 256 characters
- Data validation: The fields are optional and can be left empty. If the Username or Password is not empty, then the appropriate Parameter name field must be filled out.
- Default value: empty
- Data type: string
- Data limits: Any digits, strings or special characters.
- Data length: 256 characters
- Data validation: The appropriate parameter name field must be filled out, if the Username, or Password, or Custom Parameter is not empty.
- Default value: empty
- Date/Time of the uploading
- Success of Error code and message
- Username, Custom parameter value
- Uploaded Filename
- URL
Uploading to Web
The Black Ice Printer Drivers have a built-in feature to upload converted files instantly to a website using HTTPS/HTTP. This feature is available from version 14.76 in every Black Ice X1 Printer Driver.
NOTE: The HTTP upload feature requires .NET Framework 4.8 or higher!
In order to upload converted documents to a web server, one will need a webpage which receives and saves the uploaded documents to the web server. For example solutions, please refer to the Configuring Webpage (PHP) and Configuring Webpage (ASP.NET) pages.
The HTTP Upload feature sends the converted documents to the specified web address with POST requests, which is the most common solution to upload documents to a website.
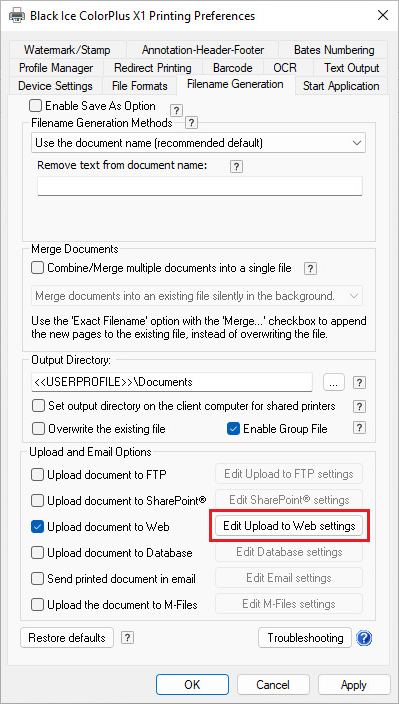
One can enable the Upload document to Web feature in Control Panel > Printers and Devices > right click on the Black Ice Printer Driver > Printing Preferences > Filename Generation Tab > Enable Upload document to Web.

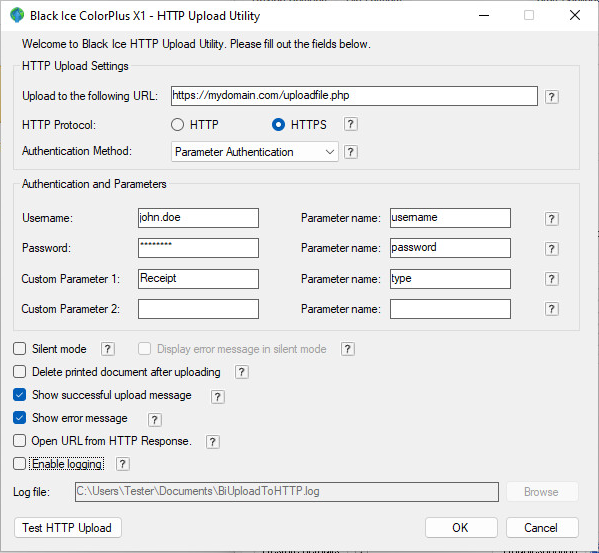
Click on the Edit Upload to Web settings button, to configure the uploading preference. The following window appears where one can configure the uploading preferences:

Upload to the following URL – This field must contain the web address where the POST request will be sent.
For example: https://www.mydomain.com/upload.php
This webpage must be able to handle POST requests with files, and then save the file to the server.
To specify which protocol the webpage is using (HTTP or HTTPS), type the protocol in front of the web address, (http://www.mydomain.com/upload.php or https://www.mydomain.com/upload.php) or select the appropriate radio button on the user interface.

Authentication Method – specifies the method of the authentication, when uploading documents to the web server.

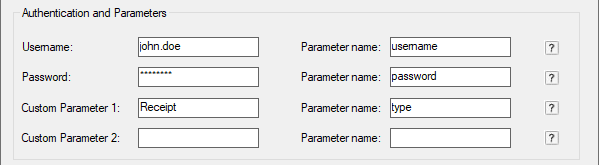
Authentication and Parameters
This area allows one to specify parameters in the POST request. For example: to authenticate a user when uploading a document. All the listed parameters are optional.
Every parameter has a “Parameter Name” field, which specifies the name of the field in the POST request. The "Parameter Name" is an identifier, specifying how the website expects the parameter. For example if the Username is john.doe, and the website expects the username parameter as “Username”, and expects the password parameter as “Password”, then the configuration should look like the following:

Username – Specifies the username, which will be sent to the webpage.
Password – Specifies the password for the username, which will be sent to the webpage.
Custom Parameter – Specifies a custom parameter, which could contain any additional information for the uploading, for example the computer name.
Parameter name – Specifies the name of each field, how the configured webpage will expect the parameters. Since most websites are using specific parameter names for uploading documents, there is no general solution for uploading documents which fits to every webpage.
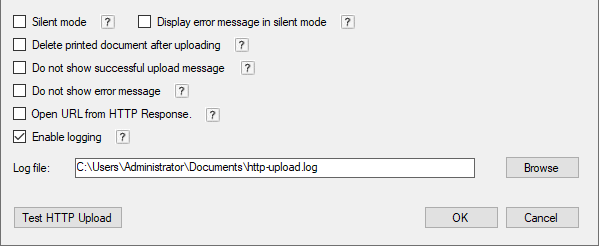
Further HTTP Upload options:

Silent mode – If this option is enabled, then the HTTP Uploader will upload the documents without any user interaction. This feature is useful if one would like to upload every converted document with the same parameters every time.
Display error message in silent mode – If this option is enabled, the HTTPS/HTTP Uploader will display a web developer defined error message for the user, even if the “Silent mode” is enabled. When using this option, user will be able to upload the documents without any user interaction in silently, however if any problem occurs, the users will be notified immediately with an error message. The Display error message in silent mode should not be used if the printing is executed from Windows Services for uploading files through HTTPS/HTTP.
Delete printed document after uploading – If this option is enabled, the HTTP Uploader will delete the converted document after it has been successfully uploaded.
Show successful upload message – If this option is enabled, the HTTP Uploader will display messages about successful document uploads.
Show error message – If this option is enabled, the HTTP Uploader will upload the document silently to the web server or will display an error message.
NOTE: If the logging is enabled, one can review the error messages in the specified log file.
Upload OCR Text – If this option is enabled, the Printer Driver will use OCR (Optical Character Recognition) to extract text from the printed document to a text (.txt) file. The generated text file will be uploaded alongside the printed document to the web server. Please note, that the OCR text will be an additional file in the Web request.
Open URL from HTTP/HTTPS Response – If this option is enabled, the printer driver parses the HTTP/HTTPS response and will open the URL using the default browser from the response text.
For example, when the HTTP/HTTPS response is the following, the Printer Driver will open the http://www.blackice.com in the browser.
600;http://www.blackice.com
Logging
Enable logging – If this option is enabled, the HTTP Uploader will log every uploading into the specified log file. The log file will contain the following information:
The default location of the log file is:
C:\ProgramData\Black Ice Software LLC\[Black Ice Printer Driver]\Logs\BiUploadToHTTP.log
Example of how the log looks like:
07/20/15 20:01:16,"Successfully uploaded","John","Custom123","document1.pdf","http://192.168.0.204/upload.php"
07/20/15 20:01:16,"Successfully uploaded","John","Custom123","document2.pdf","http://192.168.0.204/upload.php"
Example of how the log looks like when an error occurs:
07/20/15 20:01:16,"Error 605: The provided username is incorrect.","John","Custom123","document1.pdf", "http://192.168.0.204/upload.php"
Enable debug logging – Log request headers – If this option is enabled, the HTTP Uploader logs the request headers when the Custom Header/Token authentication method is used.
Example of how the log looks like when the debug logging is enabled:
10/22/2024 1:11:47 PM,,,### Custom Headers: ###
10/22/2024 1:11:47 PM,,,authorization: Bearer authentication-token-string
10/22/2024 1:11:47 PM,,,myvalue1: value1
10/22/2024 1:11:47 PM,,,myvalue2: value2
10/22/2024 1:11:47 PM,,,myvalue3: value3
10/22/2024 1:11:50 PM,,,Transfer-Encoding: chunked
10/22/2024 1:11:50 PM,,,Content-Type: text/html; charset=utf-8
10/22/2024 1:11:50 PM,,,Date: Tue, 22 Oct 2024 11:12:45 GMT
10/22/2024 1:11:50 PM,,,Server: Microsoft-IIS/10.0
10/22/2024 1:11:50 PM,,,X-Powered-By: ASP.NET
10/22/2024 1:11:50 PM,,,### Custom Headers Finished. ###
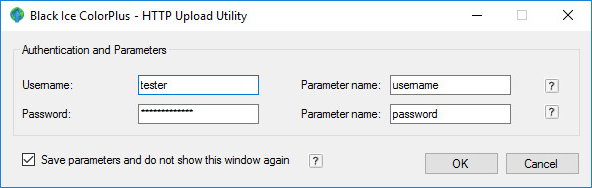
If the silent mode is not enabled, and the HTTP Upload settings are already configured, the following simplified window will appear for every HTTP upload:

On this window, one can enter the username and password to validate the access to the webpage, and upload the document.
Save parameters and do not show this window again - If this option is enabled, the HTTP Uploader will save the entered parameters and values, and will not ask for the parameters again when printing.
The Password is saved in an encrypted format in the registry.
Click on the OK button to start uploading the document. If the uploading is successful, the following window will appear (if silent mode is not enabled).

HTTP Upload error codes
The HTTP Upload can return with the following error codes:
| Return string | Error message | Explanation |
| 600 | File upload successful. | Upload finished successfully |
| 601 | No file received from the client. | No file has been sent to the server (The file parameters in the POST is empty) |
| 602 | The username parameter is not specified. | The POST does not contain “username” parameter |
| 603 | The password parameter is not specified. | The POST does not contain “password” parameter |
| 605 | The provided username is incorrect. | The provided “username” parameter value is incorrect. |
| 606 | The provided password for this username is incorrect. | The provided “password” parameter value is incorrect. |
| 607 | The provided Custom parameter value is incorrect. | The provided “custom” parameter value is incorrect. |
| 608 | An error occurred while uploading the file. (Only in the PHP sample) | An error occurred while the PHP Server script tries to upload the file. (Only in the PHP sample) |
| 609 | An error occurred while saving the file on the server. (Only in the PHP sample) | An error occurred while the PHP Server script tries to copy the file to the server, into the specified folder. (Only in the PHP sample) |
| 610 | The remote name could not be resolved: inserted URL. | The entered URL is invalid. |
| 611 | The maximum length of the Username is 256 characters. | The entered Username is too long. Please make sure that your username is maximum 256 characters long. |
| 612 | The maximum length of the Password is 127 characters. | The entered Password is too long. Please make sure that your username is maximum 127 characters long. |
| 613 | The maximum length of the Custom Parameter is 256 characters. | The entered Custom parameter is too long. Please make sure that your username is maximum 256 characters long. |
| 614 | Please insert the parameter name of the Username. | The Username value has no name parameter. |
| 615 | Please insert the parameter name of the Password. | The Password value has no name parameter. |
| 616 | Please insert the parameter name of the Custom Parameter. | The Custom Parameter value has no name parameter. |
| 617 | Please select the log file. | There is no log file selected. |
| 618 | The filename is invalid. | The filename of the selected file is invalid. |
| 619 | The HTTP Upload utility was unable to parse the server response. In order to receive the correct error messages from the HTTP Upload utility, please use the HTTP Upload return codes specified in the documentation in “HTTP Upload error codes“ section. | The user entered a valid and existing URL, but it is not the server that is configured to the application. |
| 620 | The printed document name contains Unicode characters from a language, which is not installed on the operating system. The HTTP Upload utility was unable to upload the generated document and to delete the generated Group file. | The document name contains Unicode characters from a language, which is not installed on the operating system. |
| 621 | Customized Error Message | When this error code returned, the HTTP Upload utility will show the content of a webpage with a customized error message, allowing web developers to handle/display additional errors for users from the server during the upload process. |
| 622 | Error reading the document. | Failed to retrieve the document from the printer driver. Please check the Windows Event log for any printing errors. |
| 623 | Unable to establish HTTPS connection. Please check if the server expects an HTTP or HTTPS connection. | Error 623 can occur when trying to upload a document using the HTTPS protocol to a server and port that expects an HTTP connection. |
| 624 | Unable to establish HTTP connection. Please check if the server expects an HTTP or HTTPS connection. | Error 624 can occur when trying to upload a document using the HTTP protocol to a server and port that expects an HTTPS connection. |
- www.mydomain.com/upload.php
- www.mydomain.com/upload_param.php
- www.mydomain.com/index.php
- www.mydomain.com/index_param.php
- fileupload_php\ - Website folder containing the website components.
- uploads\ - Directory to upload the files to on the server.
- web.config – Web config file
- upload_param.php – PHP script to upload the files with parameters
- upload.php – PHP script to upload only files without parameters
- index_param.php – Client side page, for testing PHP upload through the browser with parameters
- index.php – Client side page, for testing PHP upload through the browser without parameters
Configuring Webpage (PHP)
The PHP HTTP Upload server side sample is a simple website which demonstrates how to upload and save documents on a web server from the HTTP Upload utility.
Using the website
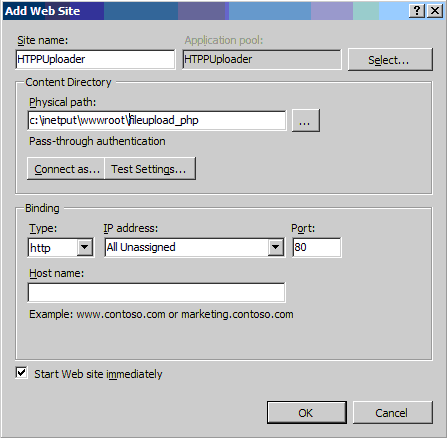
In order to use the website, one must have a working web server, with PHP language support. The recommended web server is Microsoft IIS. Copy the files and components to the folder, where the websites are located, and setup a new website in the web server.

Once the website is configured, you can setup the configured host/domain name in HTTP Uploader. For simple file uploading without parameters, use the upload.php file, for parameters, use the upload_param.php file. For example:
Uploading files
The ASP.NET server side sample receives the POST request with the file from the HTTP Uploader then initiates the uploading.
If one uses the upload.php, then the PHP server side uploads the file without validating or checking any parameters.
If one uses the upload_param.php, then the PHP server side validates the required password and username parameters, and also validates the optional custom parameter, if it’s not empty.
If every parameter is validated correctly, the webpage saves the file on the server. If a file already exists with the same name, the page appends a counter to the filename.
The file will be uploaded to the following location:
Return codes
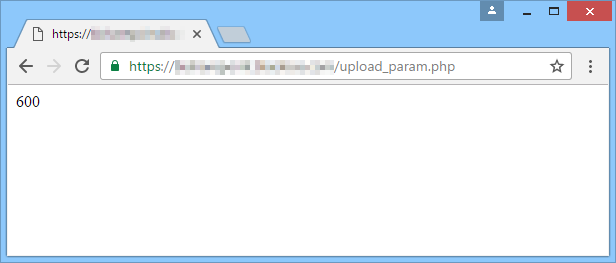
After uploading a document, the PHP web page returns a string to the client side of the page, informing the HTTP Uploader if the uploading was successful or not. The return codes start from 600, to avoid confusion with standard HTTP status codes (200, 404, 500, etc.).
Return code 600 means the file has been uploaded successfully. For more information about the available return codes, please find the Error Code Definitions section.
Modifying the expected username and password values
In this sample, the PHP webpage expects a hard coded username and password to upload the document. In order to modify the hard coded values, one must edit the following section in the ReceiveUpload.aspx.cs file:
//Defining the correct values.
//These values can be changed according to customer’s needs.
$username = "tester";
$password = "Blackice12345";
$custom = "12345";
One can modify the username, password and custom string variables to other login credentials, or to SELECT the appropriate username and password from a database, depending on their needs.
Modifying the PHP webpage, to not validate the custom parameter value
In order if the custom parameter is not needed, one can remove the custom parameter validation from the PHP code, by changing the following line in the code:
//**Change:
//Checking if the received parameter values are correct, or if the custom parameter is empty.
if (($post_username == $username && $post_password == $password) && ($post_custom == $custom || $post_custom == ""))
//**Change to
//Checking if the received parameter values are correct, or if the custom parameter is empty.
if ($post_username == $username && $post_password == $password)
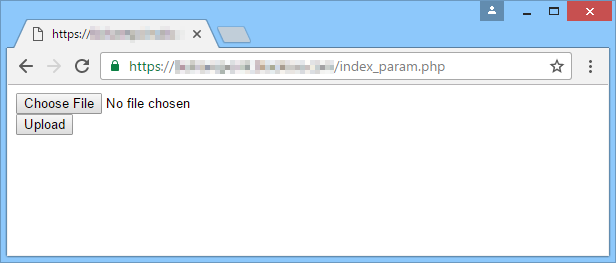
Test the webpages, by uploading from the browser
The sample provides simple HTML forms, which could be used to upload documents from the browser. These HTML forms can be used to test the uploading without using the Printer Driver or HTTP Uploader utility.
To access the forms in the browser, type one of the following link into the browser:
Index.php can be used to upload one file without any parameter, using the upload.php file.
Index_param.php can be used to upload one file with predefined parameters, using the upload_param.php file.
Click on the Choose File in order to browse and select a file to upload, and click on the Upload button to initiate the uploading.

The webpage displays the return code, once the uploading has been finished.

For more information about the return codes, please refer to the Error Code Definitions page.
Files and Components
- www.mydomain.com/ReceiveUpload_single.aspx
- www.mydomain.com/ReceiveUpload.aspx
- www.mydomain.com/index.html
- www.mydomain.com/index_single.html
- fileupload_asp\ - Website folder containing the website components.
- uploads\ - Directory to upload the files to on the server.
- web.config – Web config file
- index_single.html – Client side page, for testing ASP.NET upload through the browser without parameters
- index.html– Client side page, for testing ASP.NET upload through the browser with parameters
- ReceiveUpload_single.aspx.cs – ASP.NET script to upload the files without parameters
- ReceiveUpload_single.aspx – ASP.NET script to upload the files without parameters
- ReceiveUpload.aspx.cs – ASP.NET script to upload the files with parameters
- ReceiveUpload.aspx – ASP.NET script to upload the files with parameters
Configuring Webpage (ASP.NET)
The ASP.NET HTTP Upload server side sample is a simple website which demonstrates how to upload and save documents on a web server from the HTTP Upload utility.
Using the website
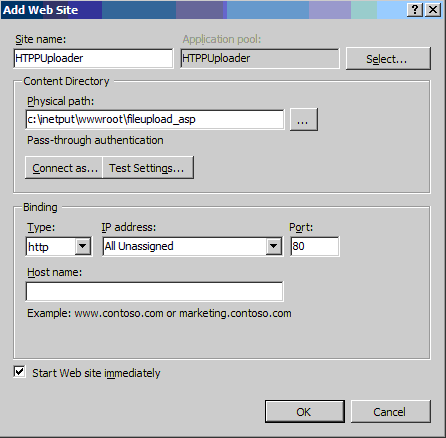
In order to use the website, one must have a working web server, with ASP.NET language support. The recommended web server is Microsoft IIS. Copy the files and components to the folder, where the websites are located, and setup a new website in the web server.

Once the website is configured, you can setup the configured host/domain name in HTTP Uploader. For simple file uploading without parameters, use the ReceiveUpload_single.aspx file, for parameters, use the ReceiveUpload.aspx file. For example:
Uploading files
The ASP.NET server side sample receives the POST request with the file from the HTTP Uploader then initiates the uploading.
If one uses the ReceiveUpload_single.aspx, then the ASP.NET server side uploads the file without validating or checking any parameters.
If one uses the ReceiveUpload.aspx, then the ASP.NET server side validates the required password and username parameters, and also validates the optional custom parameter, if it’s not empty.
If every parameter is validated correctly, the webpage saves the file on the server. It a file already exists with the same name, the page overwrites the file.
The file will be uploaded to the following location:
Return codes
After uploading a document, the ASP.NET web page returns a string to the client side of the page, informing the HTTP Uploader if the uploading was successful or not. The return codes starts from 600, to avoid confusion with standard HTTP status codes (200, 404, 500, etc.).
Return code 600 means the file has been uploaded successfully. For more information about the available return codes, please refer to the Error Code Definitions section.
Modifying the expected username and password values
In this sample, the ASP.NET webpage expects a hard coded username and password to upload the document. In order to modify the hard coded values, one must edit the following section in the ReceiveUpload.aspx.cs file:
//Defining the correct values.
//These values can be changed according to customer’s needs.
string username = "tester";
string password = "Blackice12345";
string custom = "12345";
One can modify the username, password and custom string variables to other login credentials, or to SELECT the appropriate username and password from a database, depending on their needs.
Modifying the ASP.NET webpage, to not validate the custom parameter value
In order if the custom parameter is not needed, one can remove the custom parameter validation from the ASP.NET code, by changing the following line in the code:
//**Change:
//Checking if the received parameter values are correct, or if the custom parameter is empty.
if ((post_username == username && post_password == password) && (post_custom == custom || post_custom == ""))
//**Change to
//Checking if the received parameter values are correct, or if the custom parameter is empty.
if (post_username == username && post_password == password)
Test the webpages, by uploading from the browser
The sample provides simple HTML forms, which could be used to upload documents from the browser. These HTML forms can be used to test the uploading without using the Printer Driver or HTTP Uploader utility.
To access the forms in the browser, type one of the following link into the browser:
Index_single.html can be used to upload one file without any parameter, using the ReceiveUpload_single.aspx file.
Index.html can be used to upload one file with predefined parameters, using the ReceiveUpload.aspx file.
Click on the Choose File in order to browse and select a file to upload, and click on the Upload button to initiate the uploading.

The webpage displays the return code, once the uploading has been finished.

For more information about the return codes, please refer to the Error Code Definitions page.